Have you ever wanted to make a field pop out on the form? Or maybe it would be helpful to call attention to a certain field value when it’s displayed in a list? You could consider using field styles.
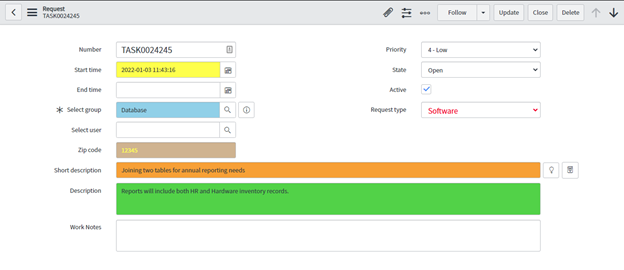
Field styles allow you to apply CSS styling to a field. For example, to set a background color or font size. They can apply to the field displayed in a form or within a list. Here’s a garish example on a form:

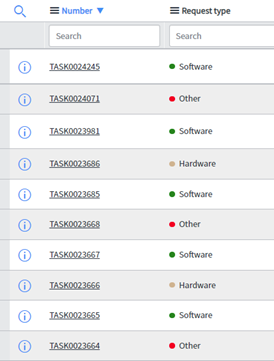
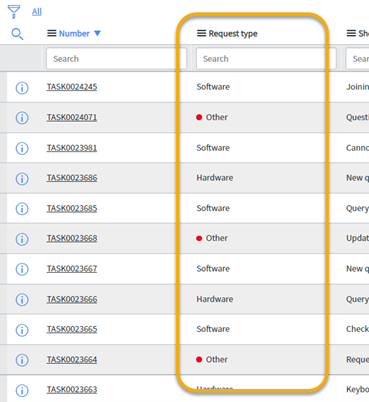
Here’s another example on a list, where we can make it conditional based on the value in the field:

Form display example
Let’s say that we want to call special attention to a Zipcode field since it is referenced a lot by our technicians. Let’s set background color and font color.
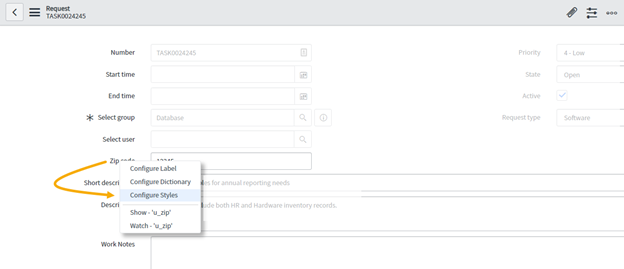
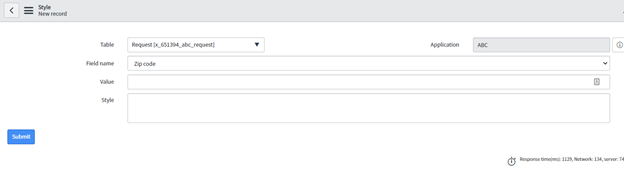
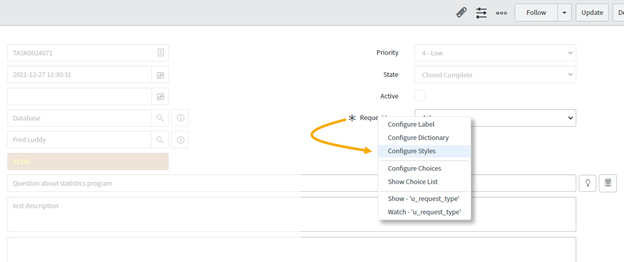
Right-click on the field label and select “Configure Styles”.

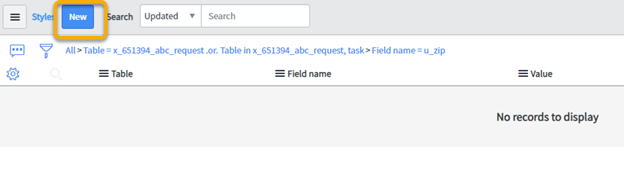
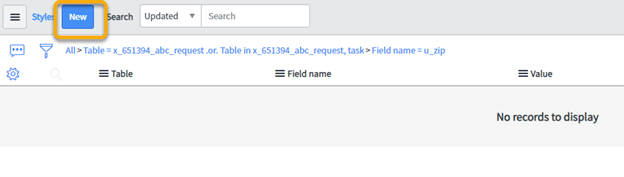
You will probably see a blank screen display for Styles.

Click the blue “New” button and you’ll see a simple form that is filled out except for two fields.

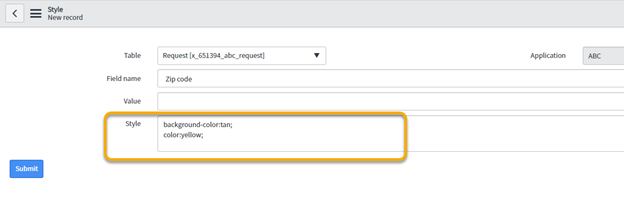
For this example, skip “Value” and just fill in the “Style” field. (The Value field makes the style only apply to the list view. Leaving it blank makes the style apply to the form view.) You can put in CSS to specify things like the background color, color (for the font color), and font size. Here we put in:
background-color:tan;
color: yellow;

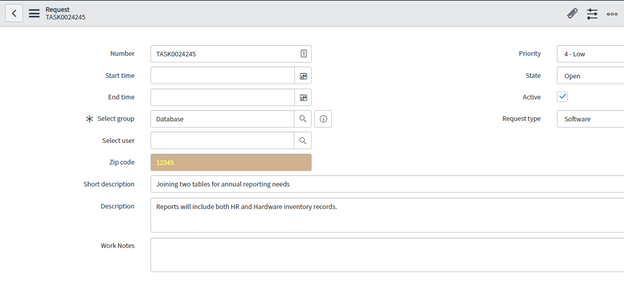
Save/Submit the record and return to the request form. Here is what the Zipcode field looks like now:

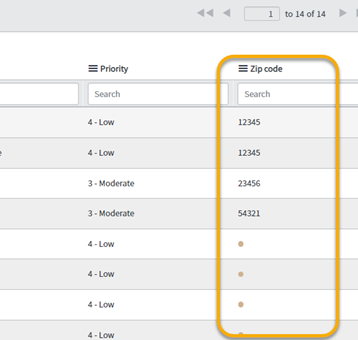
By the way, viewing the Zipcode field in a list column shows that the style will interestingly supply a dot of color from the background if the Zipcode is empty, but will otherwise not affect the display.

List-display example
Have you noticed that when the Priority column is in a list view, by default it will show a colored dot next to it if it is High or Critical?
Let’s say we have a custom field “Request type” with a choice of “Other” that requires special attention. Here is how a colored dot can be used to highlight the “Other” requests in a list.
As before, right-click on the field label and select “Configure Styles”.

Click the blue “New” button.

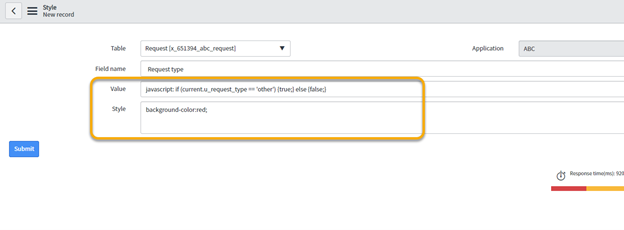
For this example, fill in the Value field. It accepts a field value or JavaScript. We’ll use JavaScript to indicate we only want the style used if Request type is “Other”:
javascript: if (current.u_request_type == ‘other’) {true;} else {false;}
NOTE: According to the Define field styles documentation for Rome, what we use in the value field will only be applied to the list view. This will demonstrate that effect.
We also filled in the Style field to set the background color to red:
background-color:red;

Save/submit the record and go to the list view of the records being updated. This example shows a red dot appearing next to any Request type of “Other”.

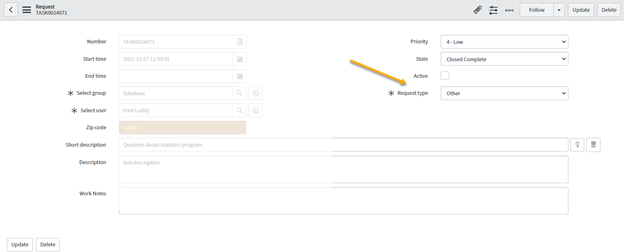
If a record with a Request type of “Other” is viewed in a form, however, there is no change to the Request type field.

Conclusion
This ends my short introduction to adding field styles. Note that you can have more than one entry per field. For instance, our example could have a Style record for Request type of Hardware that sets a green background and another for Request type of Software that sets a blue background. If you use styles, experiment to see if you find a combination that works for your users without overwhelming them visually.
——
Accessibility Considerations: This article does not address ADA standards for accessibility, though you could consider adding alternate text as mentioned in the Define field styles documentation for Rome. These tips are only intended to show how to provide an extra visual aid when helpful.

